昨天介紹組態時提到了環境設置,那麼今天就來介紹一下環境吧!
昨天提到可以針對不同環境使用對應的組態檔,其檔名規則為 appsetting.{environment}.json,而預設開發環境為 Development,所以先建立 wwwroot/appsettings.Development.json 檔案吧,內容如:
// appsettings.Development.json
{
"message": "Hello from dev config!",
"test": {
"message": "Hello2 from dev config!"
}
}
然後就會發現本來的文字被替換成了 Development 版本,因為我們的環境變數為 Development,如果是用 Visual Studio 開發,想修改環境變數可以到專案/屬性,如下圖:

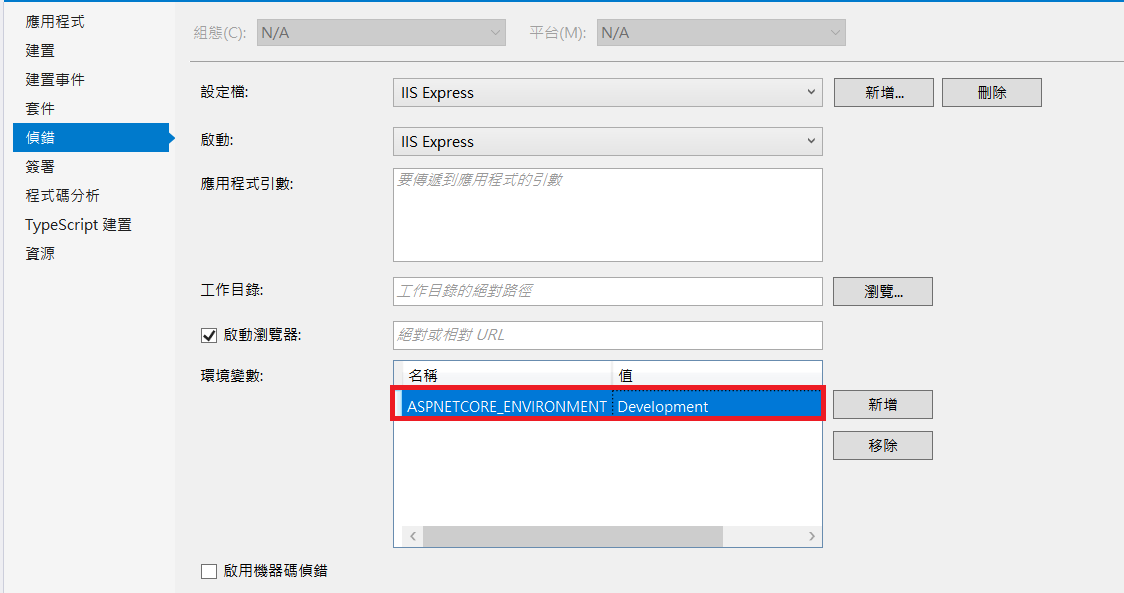
然後選擇偵錯頁籤修改環境變數,如下圖:

只要修改 ASPNETCORE_ENVIRONMENT 的值就會吃到該環境的組態檔,若組態檔不存在則會使用 appsettings.json,其實不管如何 appsettings.json 都會被載入,只是不會被優先使用。
此外針對環境變數,我們也可以在執行時期取得當前環境,只需要透過命名空間為 Microsoft.AspNetCore.Components.WebAssembly.Hosting 的 IWebAssemblyHostEnvironment 物件,此物件提供了兩個屬性:
Environment:取得當前環境的名稱。
BaseAddress:取得應用程式的基底地址。在應用程式啟動時,NavigationManager 服務是無效的,此時可以使用此屬性來代替,如啟動時注入 HTTP 服務時:
// Program.cs
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("app");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
// ...
}
除此之外也提供下列便利的擴充方法讓我們檢查目前的環境是開發、生產、預備或者是自訂環境名稱:
IsDevelopment()
IsProduction()
IsStaging()
IsEnvironment("{ENVIRONMENT NAME}")
使得我們開發的時候能夠針對環境執行特定邏輯,例如:
在啟動時:
// Program.cs
if (builder.HostEnvironment.IsDevelopment())
{
// ...
}
在元件中:
// xxx.razor
@using Microsoft.AspNetCore.Components.WebAssembly.Hosting
@inject IWebAssemblyHostEnvironment HostEnvironment
@code {
if(Environment.IsDevelopment()){
// ...
}
}
以上就是環境的基本說明。
感謝大家的閱讀,我們明天見。
